Augmented reality (AR) filters are computer-created effects that are designed to be superimposed on real-time images and videos. They can work using a camera on your phone or computer and add a layer of imagery in the foreground or background.
Chew’s Optics is a spectacle shop in Teck Whye, Singapore. As they sought to increase their sales and viewership, our digital marketing team at Oangle proposed the creation of AR filters for Facebook and Instagram to help boost their brand presence. In this article, we detail some benefits of AR filters and how we, as a web design agency in Singapore, created them to work for Chew’s Optics’ trendy spectacles.
The Benefits Of AR Filters
AR Filters Help Your Audience To Experience Your Brand Virtually
AR filters are a great and effective way to show users what your brand is all about and showcase any of your products. This presents your users with a way to “try before they buy”. For example, if you own a hat retail shop or sell trendy glasses like Chew’s Optics, you can create filters that allow users to virtually try on your products and see how they’d look with them on. Alternatively, even filters with gamified elements such as catching falling objects can give the audience a taste of your brand’s personality and vibe while engaging them.
AR Filters Are Highly Engaging
The second reason why we as a web design agency highly recommend AR filters is the wide range of possibilities achievable. Brands can come up with different ways to promote themselves and their products in fun and exciting ways. In addition, memory encoding is 70% higher with AR content, as stated by Zappar in an article. This means that there is a higher chance of your brand and content lingering in your audience’s long-term memory, which ultimately impacts their future decisions.
AR Filters Drive Organic Reach And Traffic
When a brand publishes its custom AR filter onto Instagram, its name and account will be visible to anyone who comes into contact with it. With the fun and easily shareable nature of filters, all it really takes is for one user to see the filter, share it with another and set off a series of chain sharing. With a filter that is engaging and presents your brand well, you can drive organic traffic back to your brand’s social media page and ultimately your website, or anywhere else you might like users to go.
The Process Of Creating AR Filters
Step 1: Use relevant and easy-to-use software
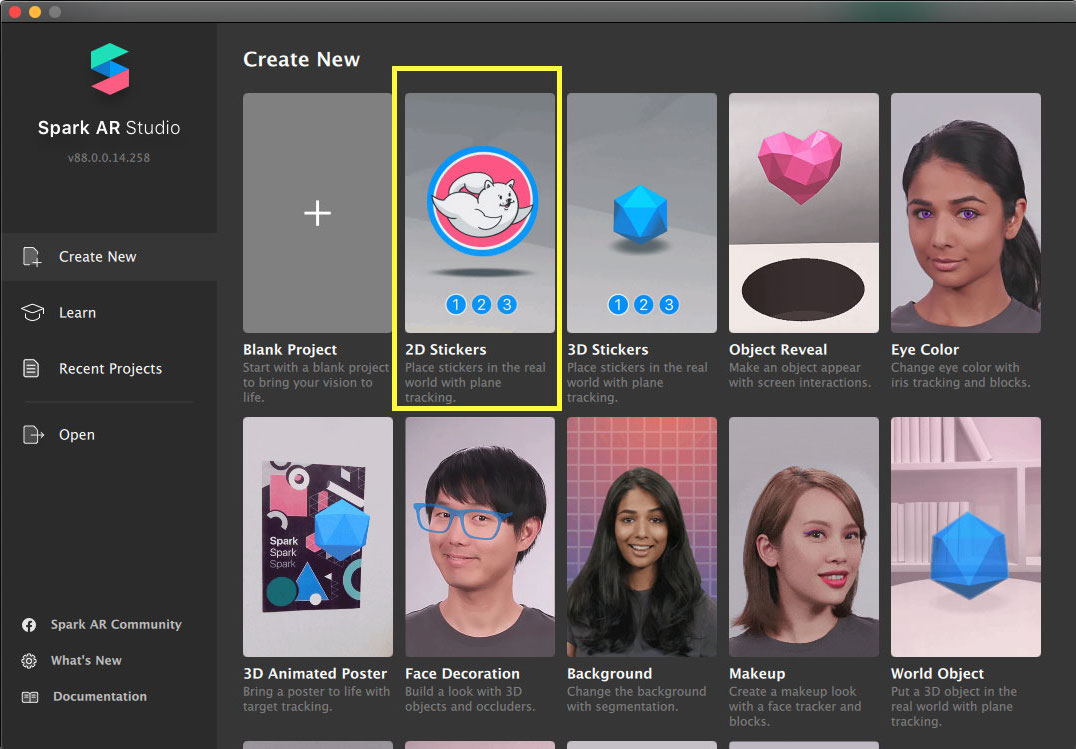
Firstly, to create custom filters and effects for Facebook and Instagram, you need to download Spark AR Studio, a platform by Facebook itself. It is currently available for Mac and Windows — and it’s free!
Step 2: Browse through and select your desired effect
Once you have Spark AR Studio downloaded, you’ll be able to start creating. There are many handy templates available — you can pick one that suits your desired effect or start from scratch. Furthermore, there are numerous tutorials on their site should you need help creating your very own filter.

Step 3: Start Creating
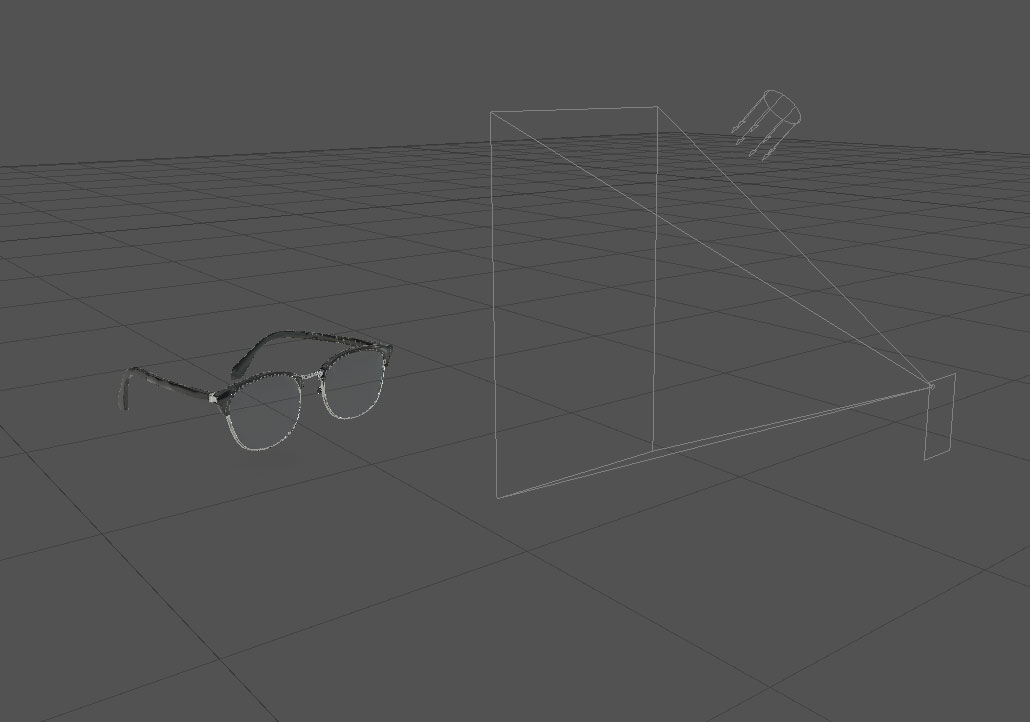
Next, you’ll be able to select a 3D asset from the AR library or import your own. You’ll see your uploaded asset in the Viewport and edit it in the Scene panel. How it looks, moves and interacts with the real world or reacts to actions — it’s all up to you!

Step 4: Test And Tweak If Needed
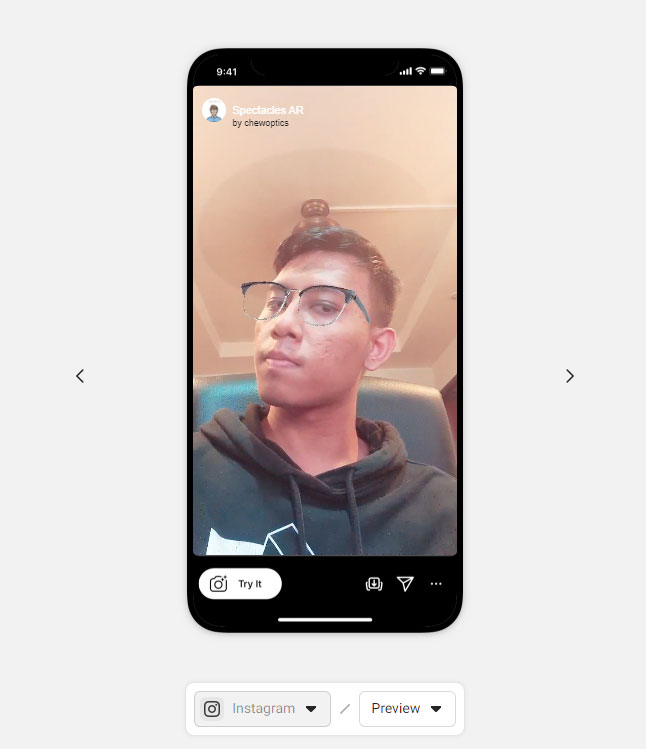
Once you’re done creating your filter, you can use your test file on Instagram or Facebook to see how it works on Stories. Alternatively, you can use the Spark AR Player app, which helps you check for issues or bugs while using an actual device. If you spot any errors, you can always go back to Spark AR Studio to adjust them.

Step 5: Publish and you’re done
Finally, once you’re satisfied with how your filter looks and performs, you can publish your effect for the world to see. You can do this by clicking the “upload button”. However, do note that your new filter won’t be published immediately as it’ll have to be reviewed first to make sure it meets Spark AR’s guidelines and policies. This could take from a few days up to a week. Afterwards, your filter will be out there for your audience to enjoy!
Boost Your Conversions By Engaging Your Audience
Of course, the AR filters that get the best results are those that are engaging and relevant to their target audience. As a web design agency, we feel that this is a new and effective way to draw in new customers and engage with them. Want to find out more about AR filters, and how your brand can adopt them to reach your goals? Drop us a line — we’d be happy to have a chat with you!