Quality Assurance (or QA for short) is important in many industries, and the web industry is no exception. We believe that QA is something that is too easily overlooked by most web designers. In this post, we will share our experience and the pitfalls of not having a proper QA system before a web launch.
Why is Web QA important?
QA saves you more development, maintenance cost and time in the long run. This is because the number of different browsers and browser versions are constantly increasing. Furthermore, there are more and more different devices being created all the time. Speed and SEO are also becoming more important, and these things are easily overlooked as web developers tend to be more concerned about functionality.
Elements of testing
(a) Different Browsers
(b) Different Devices
(c) Feature & Functionality
(d) Search Engine Optimisation (basic) & Performance
(e) Visual Consistency
How to go about QA testing
Web QA can be extremely time-consuming, especially for non-professionals who are not accustomed to doing it. With technology, a number of tests can be automated, but in the end, there are many things, like functionality or visual features, that require the human eye to audit. Therefore, the ability to develop a proper testing plan and effective QA checklist is critical. Generic checklists that you can find on the net often miss the mark, as they are too general and often only cover things that the web developer has checked for. How detailed, though, should a QA checklist for a website be? If it is too detailed, it can become very time-consuming to complete.
In summary, we believe that QA checklists must comprise of the following:
1) Uniqueness
The QA checklist for each website launch phase should be customised according to the objectives of the launch.
2) A range of browsers and devices
There is no point in testing the website only on one browser, or only on one device.

Always give a clear report of bugs
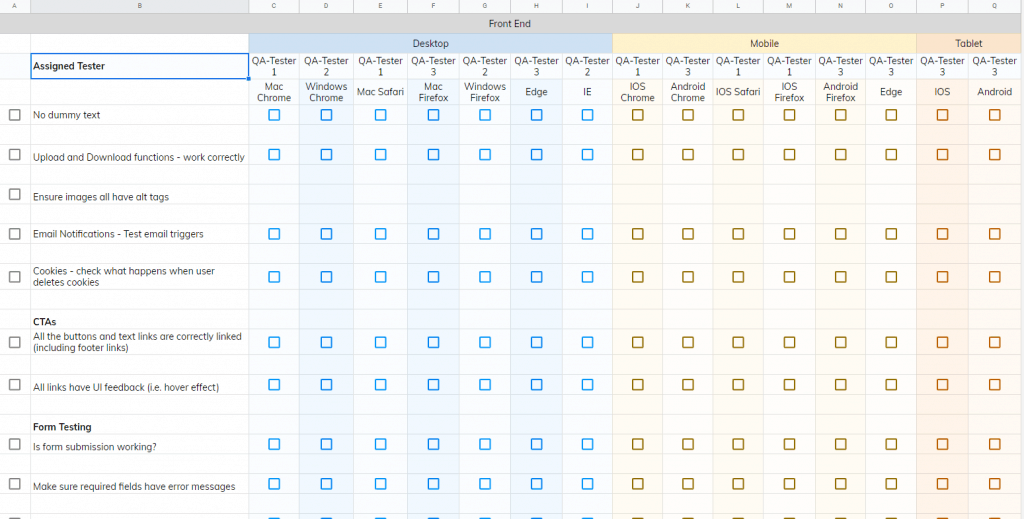
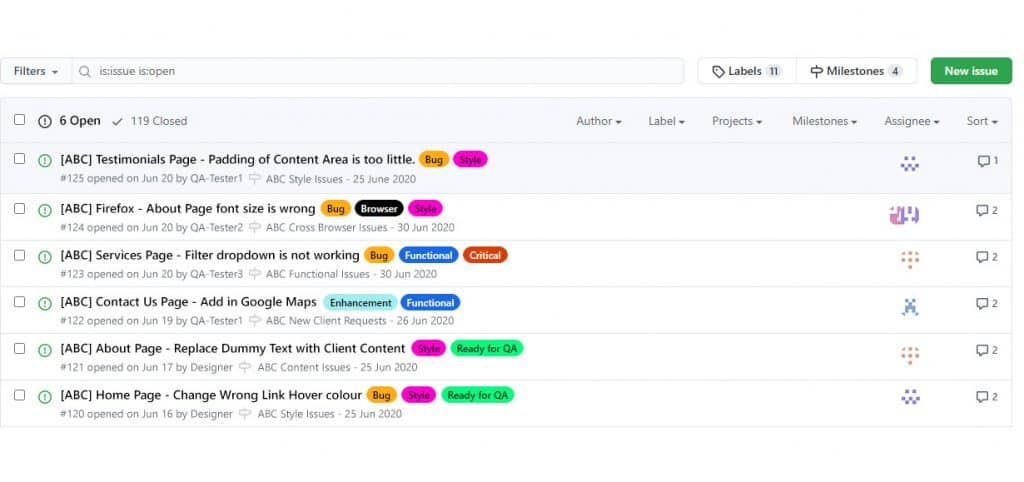
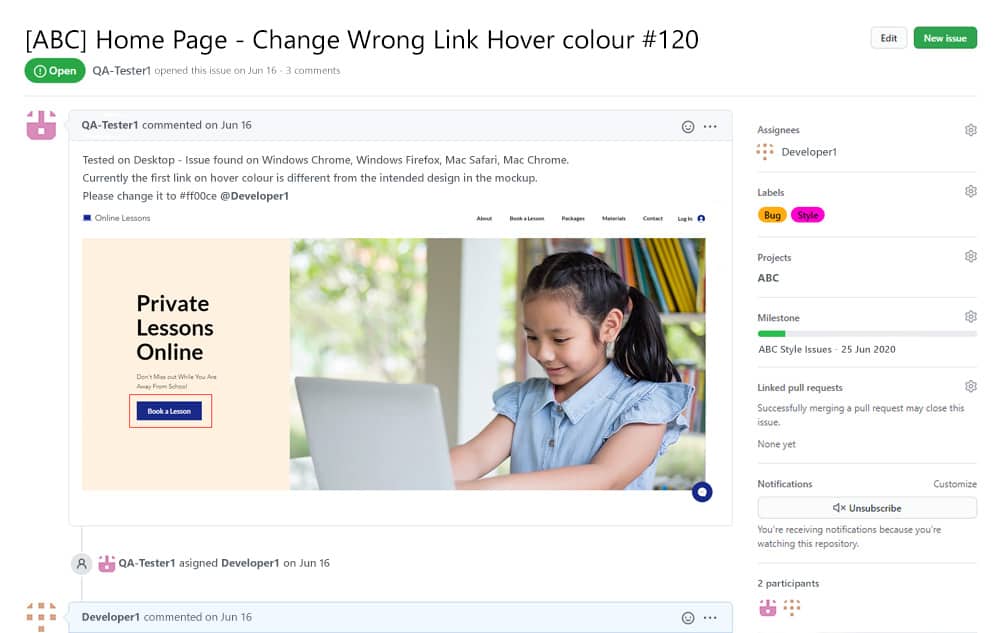
Finding the right bugs isn’t all there is to QA. How it is reported is also very crucial. Below, you can find images of how we carry out our bug tracking.


At Oangle, Web QA used to be something that we absorbed for all our web projects. However, as technologies improved, more people started using a variety of different browsers, OSes, and devices. We thus realised that the amount of time we have to spend on QA testing has increased manifold, and we can no longer absorb the fees and do a half-hearted testing job.
What Oangle offers:
1) Automated (machine) + Human QA on the following:
(a) Different Browsers
(b) Different Devices
(c) Feature & Functionality
(d) Search Engine Optimisation (basic) & Performance
(e) Visual Consistency
2) QA Checklists and Test Plans
3) Full reporting on a bug tracking tool
4) Higher-level: Web Penetration Testing
Leave it to us!
At Oangle, QA has now become a very important aspect of all our web design and development work, and we pride ourselves on the extensiveness and depth of our QA. Not many web agencies have full-fledged QA teams and robust QA systems and protocols, but we have since developed one that has proven to be very useful in all our web design and development projects. The QA process is also a mandatory phase that we integrate into the development timelines of all our projects. We are a web design and development agency in Singapore. We specialise in interactive web design, WordPress website development and we also offer creative design services. If you’re looking for such web-related services, you’ve come to the right place. Contact us to find out more today!